[VB.NET] REST API⑩ ビューからWeb APIにPOST#1(ModelとController追加)
WebAPIにPOSTリクエストをおこない、データ登録をおこなうビューを追加してみましょう。
※ VisualStudio2019
APIプロジェクトの作成方法 についてはこちらを参照してください 。
モデルクラス(Model)の追加
まずはAPIと登録画面の両方で使うモデルクラスを追加します。
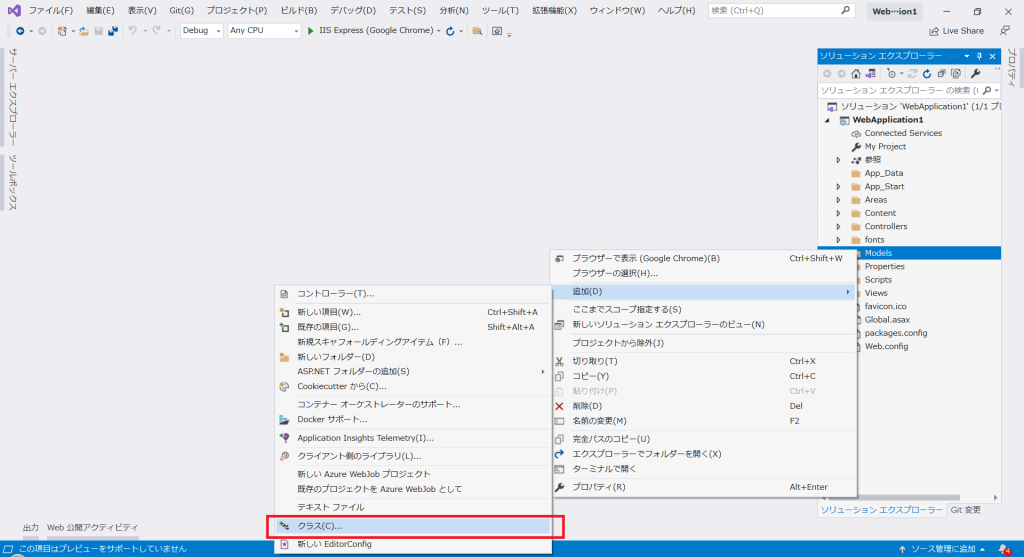
ソリューションエクスプローラで、「Models」を右クリックして表示されるメニューから、
「追加」>「クラス」を選択します。
ここではモデルクラスを2つ作成します。

1つめは1レコード分の情報を持つクラスです。
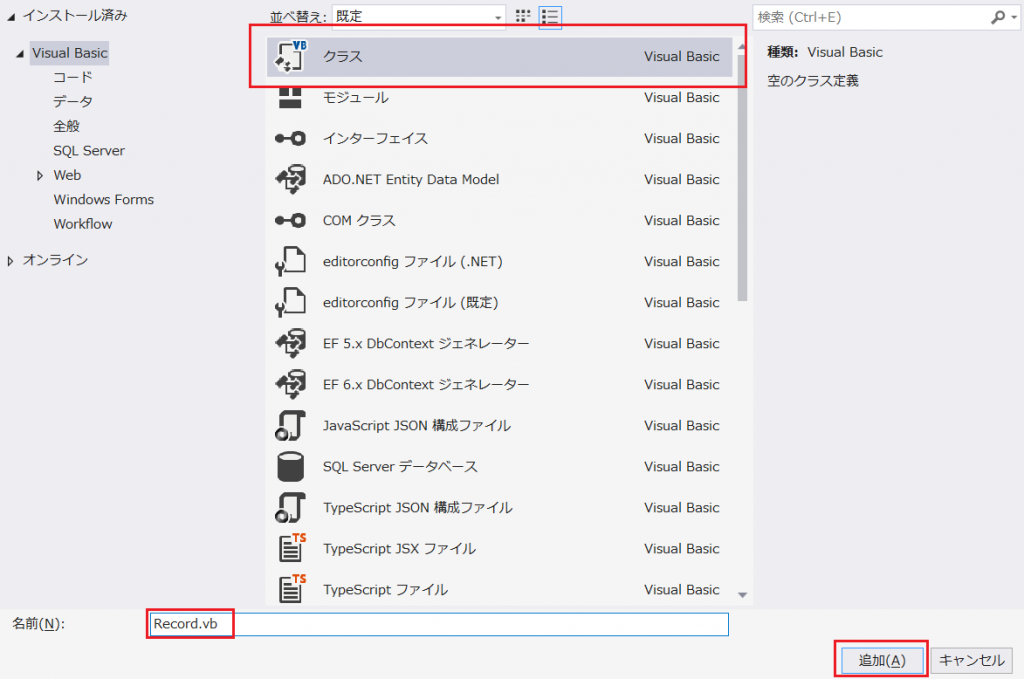
クラス名を入力し、「追加」をクリックします。
クラス名は「Record」としました。

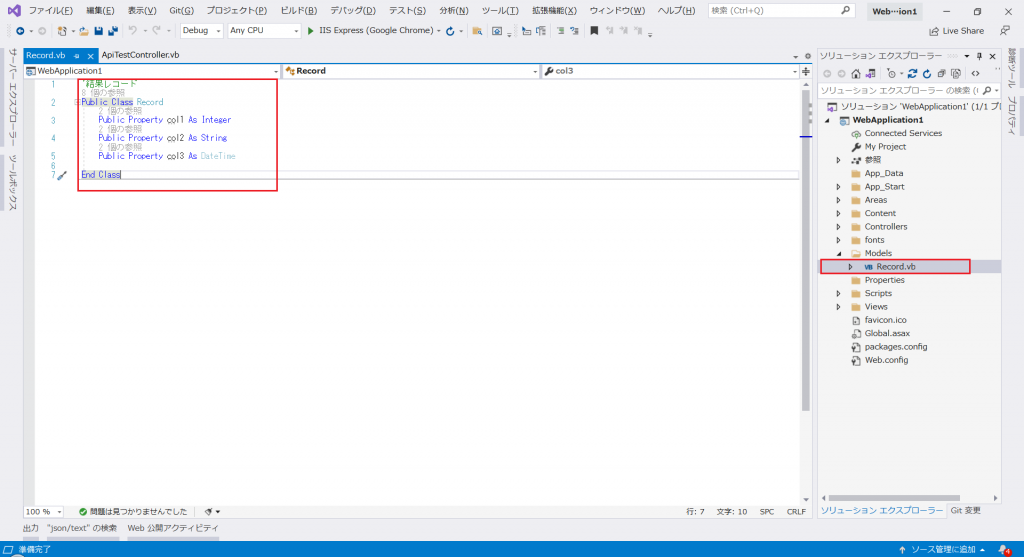
追加されたクラスにコードを書き込みます。
この例では、col1、col2、col3というプロパティを書き加えています。

コード
'結果レコード
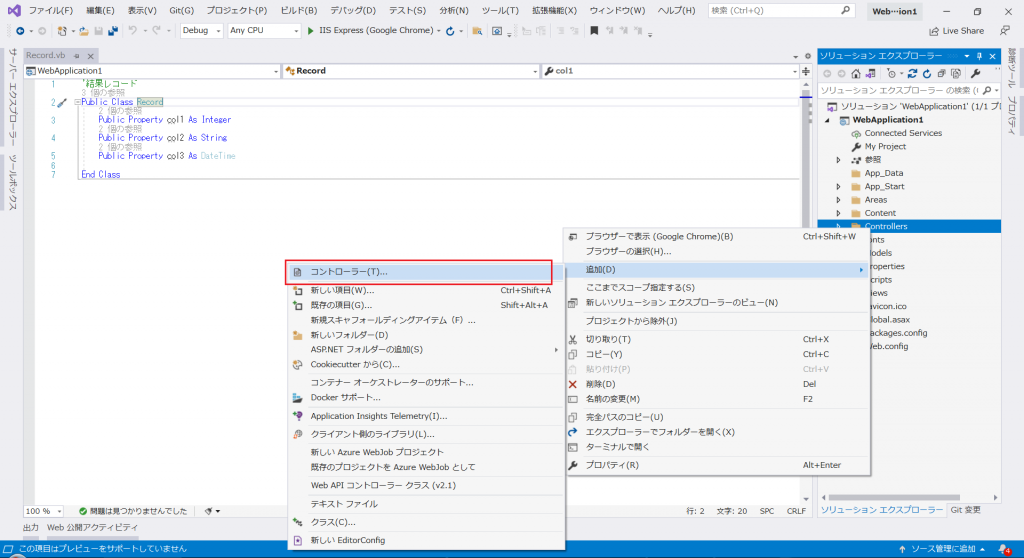
Public Class Record
Public Property col1 As Integer
Public Property col2 As String
Public Property col3 As DateTime
End Class続いて2つめ、Recordクラスのリストとメッセージをプロパティーとして持つクラスを追加します。
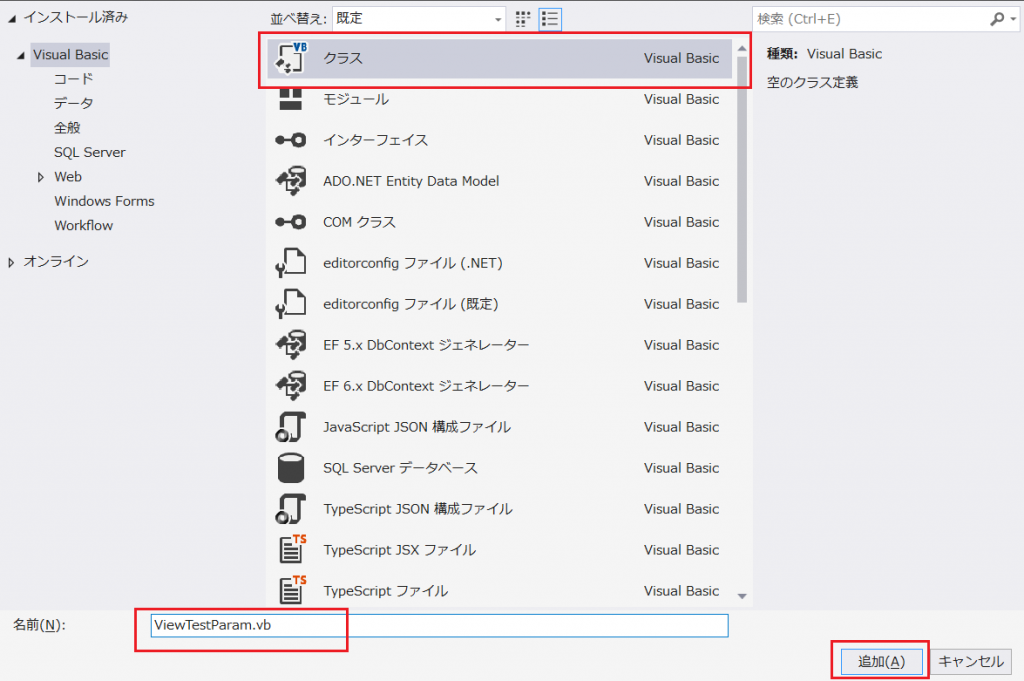
先ほどと同様にクラス名を入力し、「追加」をクリックします。
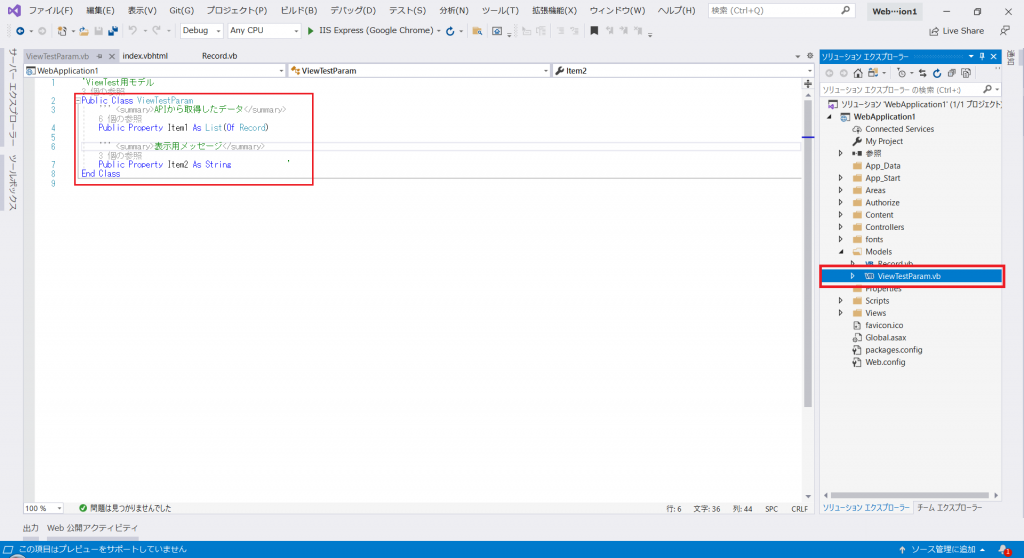
クラス名は「ViewTestParam」としました。

Recordクラスのリストである「Item1」、メッセージ用文字列である「Item2」というプロパティを書き加えます。

コード
'ViewTest用モデル
Public Class ViewTestParam
''' <summary>APIから取得したデータ</summary>
Public Property Item1 As List(Of Record)
''' <summary>表示用メッセージ</summary>
Public Property Item2 As String '
End Classコントローラー(Controller)の追加
API用のコントローラを追加します。
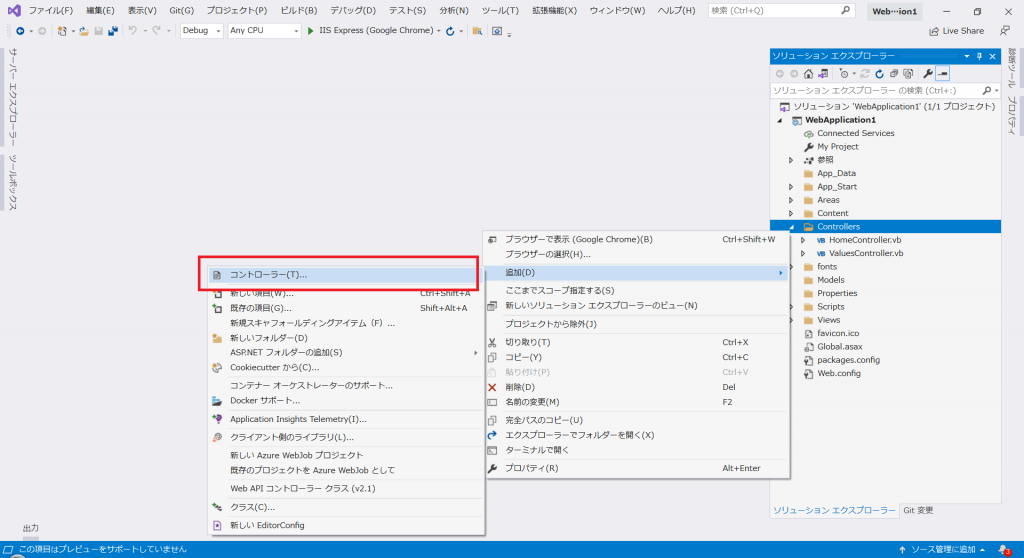
ソリューションエクスプローラで、「Controllers」を右クリックして表示されるメニューから、
「追加」>「コントローラー」を選択します。

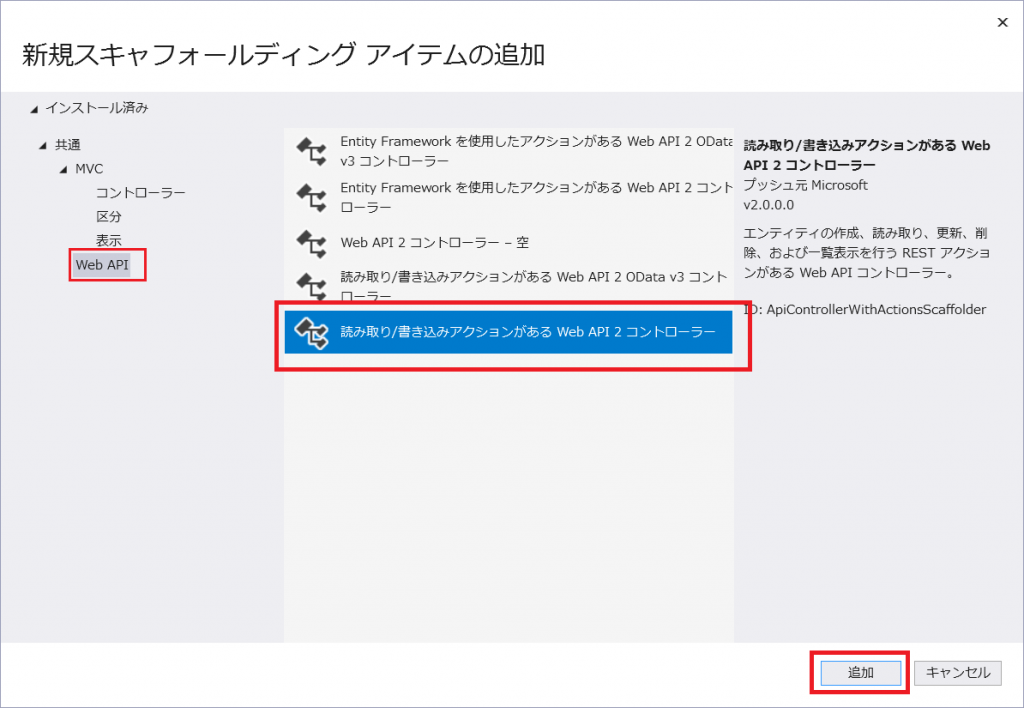
「WebAPI」から、
「読み取り/書き込みアクションがあるWeb API 2」コントローラー」を選択し、「追加」をクリックします。

コントローラーの名前を入力して、「追加」をクリックします。
名前は必ず「***Controller」としてください。 ※「***」の部分は任意です。
この例では、「ApiTestController 」としています 。

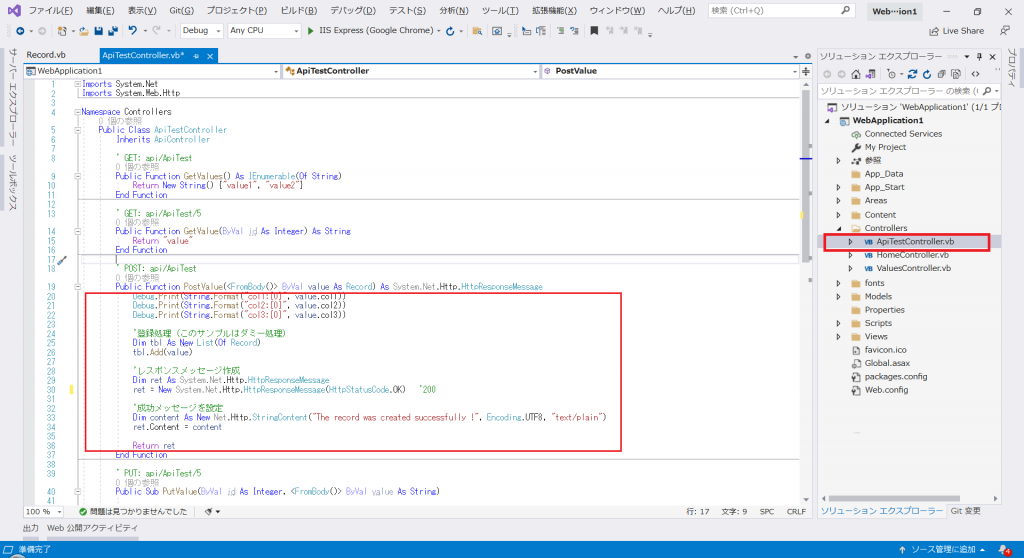
コントローラがー追加されるので、以下のようにコードを書き換えます。
本来はデータベースやファイルに書き込む処理を「PostValue」メソッド に書くことになりますが、
このサンプルでは、Viewからリクエスト > Controllerで処理 > Viewで結果を表示 という一連の流れを確認するのが目的ですので、レスポンスとして成功のメッセージを返すだけのダミー処理になっています。

コード
Imports System.Net
Imports System.Web.Http
Namespace Controllers
Public Class ApiTestController
Inherits ApiController
' GET: api/ApiTest
Public Function GetValues() As IEnumerable(Of String)
Return New String() {"value1", "value2"}
End Function
' GET: api/ApiTest/5
Public Function GetValue(ByVal id As Integer) As String
Return "value"
End Function
' POST: api/ApiTest
Public Function PostValue(<FromBody()> ByVal value As Record) As System.Net.Http.HttpResponseMessage
Debug.Print(String.Format("col1:{0}", value.col1))
Debug.Print(String.Format("col2:{0}", value.col2))
Debug.Print(String.Format("col3:{0}", value.col3))
'登録処理(このサンプルはダミー処理)
Dim tbl As New List(Of Record)
tbl.Add(value)
'レスポンスメッセージ作成
Dim ret As System.Net.Http.HttpResponseMessage
ret = New System.Net.Http.HttpResponseMessage(HttpStatusCode.OK) '200
'成功メッセージを設定
Dim content As New Net.Http.StringContent("The record was created successfully !", Encoding.UTF8, "text/plain")
ret.Content = content
Return ret
End Function
' PUT: api/ApiTest/5
Public Sub PutValue(ByVal id As Integer, <FromBody()> ByVal value As String)
End Sub
' DELETE: api/ApiTest/5
Public Sub DeleteValue(ByVal id As Integer)
End Sub
End Class
End Namespace続いてビュー用のコントローラを追加します。
ソリューションエクスプローラで、「Controllers」を右クリックして表示されるメニューから、
「追加」>「コントローラー」を選択します。

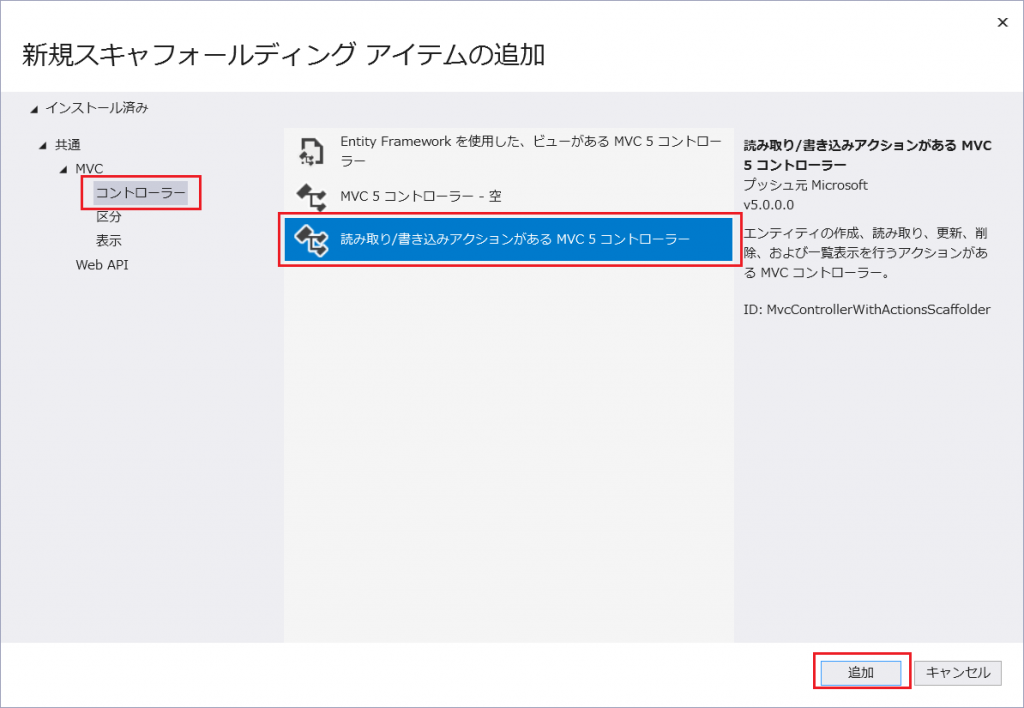
今度は「MVC」>「コントローラー」から、
「読み取り/書き込みアクションがあるMVC 5」コントローラー」を選択し、「追加」をクリックします。

コントローラーの名前を入力して、「追加」をクリックします。
こちらも名前は必ず「***Controller」としてください。 ※「***」の部分は任意です。
この例では、「ViewTestController 」としています。

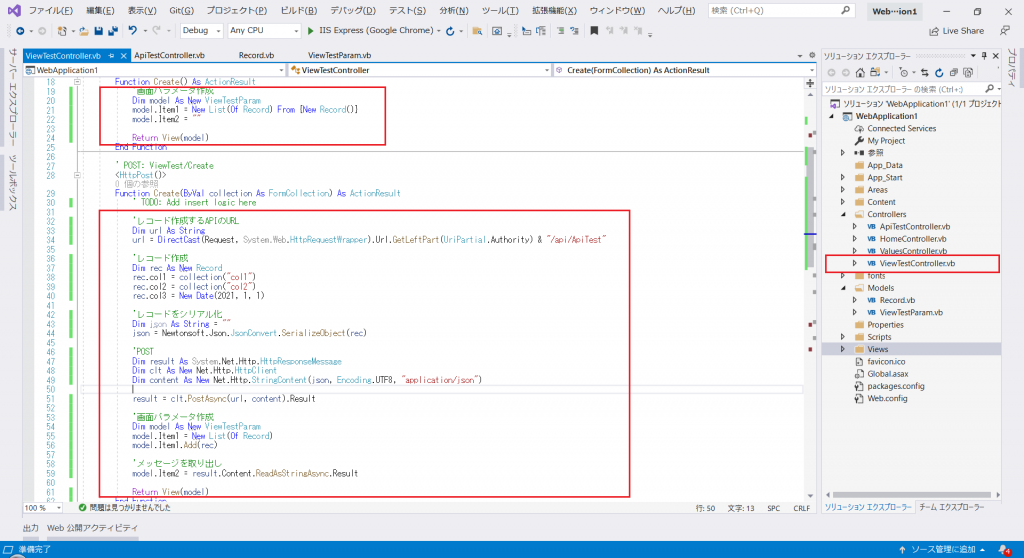
コントローラ ー「ViewTestController 」 が追加されるので、以下のようにコードを書き換えます。
「ViewTest/Create」が2つあります。
1つ目の 「ViewTest/Create」はビューを表示する際に呼び出されます。
このメソッドでは、初期表示用のモデルクラスを生成して、それをビューに渡しています。
2つ目の 「ViewTest/Create」 はHttpPost属性が付いており、ビューからPOSTがおこなわれた際に呼び出されます。
ビューで入力した情報をFormCollectionから取り出してRecordクラスを作成し、JsonConvertを使ってJsonに変換した後、HttpClientとHttpResponseMessageを使用してPOSTリクエストしています。

コード
Imports System.Web.Mvc
Namespace Controllers
Public Class ViewTestController
Inherits Controller
' GET: ViewTest
Function Index() As ActionResult
Return View()
End Function
' GET: ViewTest/Details/5
Function Details(ByVal id As Integer) As ActionResult
Return View()
End Function
' GET: ViewTest/Create
Function Create() As ActionResult
'画面パラメータ作成
Dim model As New ViewTestParam
model.Item1 = New List(Of Record) From {New Record()}
model.Item2 = ""
Return View(model)
End Function
' POST: ViewTest/Create
<HttpPost()>
Function Create(ByVal collection As FormCollection) As ActionResult
' TODO: Add insert logic here
'レコード作成するAPIのURL
Dim url As String
url = DirectCast(Request, System.Web.HttpRequestWrapper).Url.GetLeftPart(UriPartial.Authority) & "/api/ApiTest"
'レコード作成
Dim rec As New Record
rec.col1 = collection("col1")
rec.col2 = collection("col2")
rec.col3 = New Date(2021, 1, 1)
'レコードをシリアル化
Dim json As String = ""
json = Newtonsoft.Json.JsonConvert.SerializeObject(rec)
'POST
Dim result As System.Net.Http.HttpResponseMessage
Dim clt As New Net.Http.HttpClient
Dim content As New Net.Http.StringContent(json, Encoding.UTF8, "application/json")
result = clt.PostAsync(url, content).Result
'画面パラメータ作成
Dim model As New ViewTestParam
model.Item1 = New List(Of Record)
model.Item1.Add(rec)
'メッセージを取り出し
model.Item2 = result.Content.ReadAsStringAsync.Result
Return View(model)
End Function
' GET: ViewTest/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Return View()
End Function
' POST: ViewTest/Edit/5
<HttpPost()>
Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add update logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
' GET: ViewTest/Delete/5
Function Delete(ByVal id As Integer) As ActionResult
Return View()
End Function
' POST: ViewTest/Delete/5
<HttpPost()>
Function Delete(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add delete logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
End Class
End Namespaceまずは前準備としてビュー用のコントローラーを追加しました。
次回はPOSTリクエストをおこなうビューを追加します。