[VB.NET] REST API② WebAPIプロジェクトを実行する
前回作成したAPIプロジェクトを使って、ブラウザからAPIのGETを呼び出してみましょう。
※ VisualStudio2019
APIをブラウザから呼び出してみる
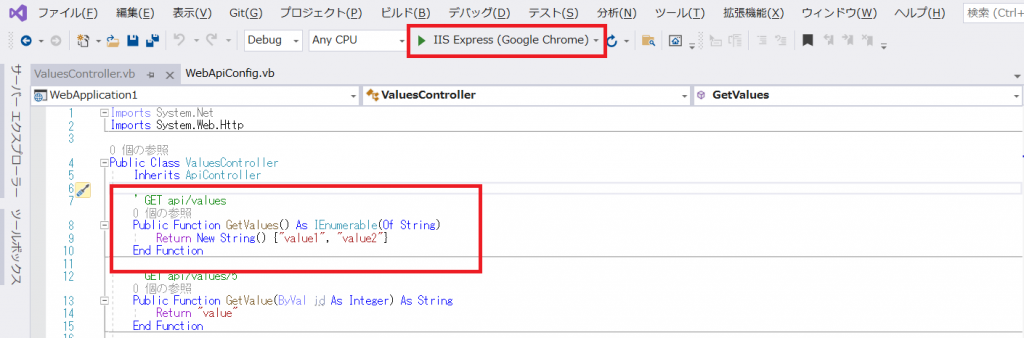
まずはデフォルトで作成されている「Values」コントローラを見てみましょう。
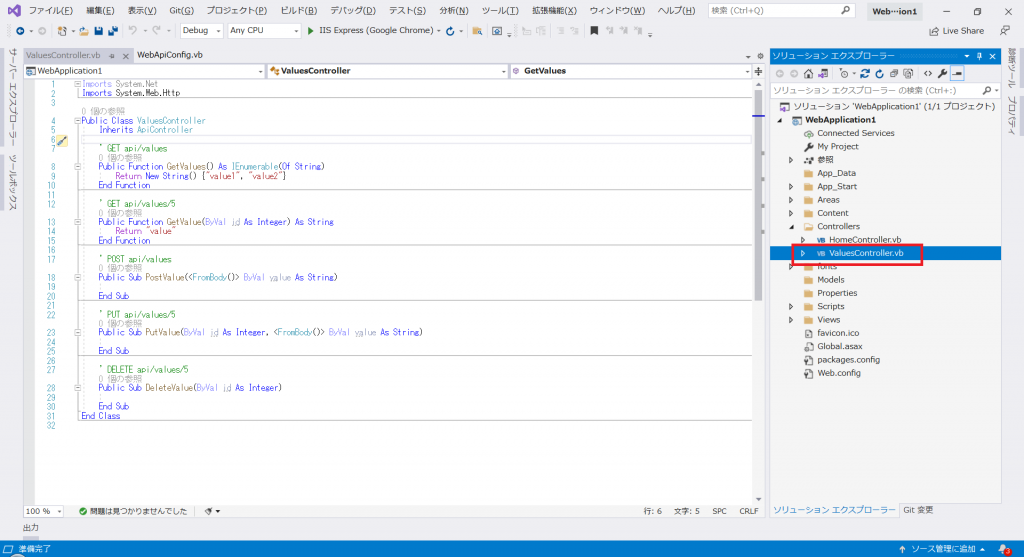
ソリューションエクスプローラで、「Controllers」>「ValuesController.vb」を開きます。

以下のようなコードが書かれています。
Imports System.Net
Imports System.Web.Http
Public Class ValuesController
Inherits ApiController
' GET api/values
Public Function GetValues() As IEnumerable(Of String)
Return New String() {"value1", "value2"}
End Function
' GET api/values/5
Public Function GetValue(ByVal id As Integer) As String
Return "value"
End Function
' POST api/values
Public Sub PostValue(<FromBody()> ByVal value As String)
End Sub
' PUT api/values/5
Public Sub PutValue(ByVal id As Integer, <FromBody()> ByVal value As String)
End Sub
' DELETE api/values/5
Public Sub DeleteValue(ByVal id As Integer)
End Sub
End Classこのコントローラの「GET api/values」を実際に呼び出して、"value1″, “value2″という結果を取得します。
「IIS Express(ブラウザ名)」クリック、またはF5キーで実行します。
実行するとブラウザが起動して、APIのホームページが表示されます。
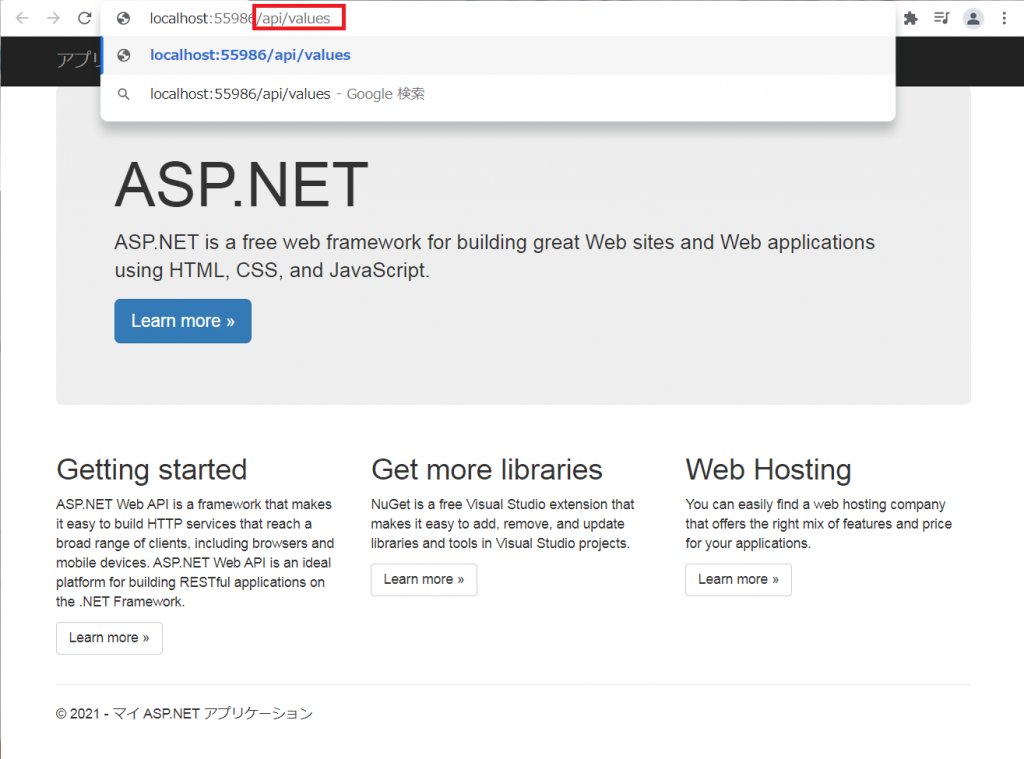
アドレスバーのURLに「/api/values」と追加して、Enterキーを押してAPIを呼び出します。
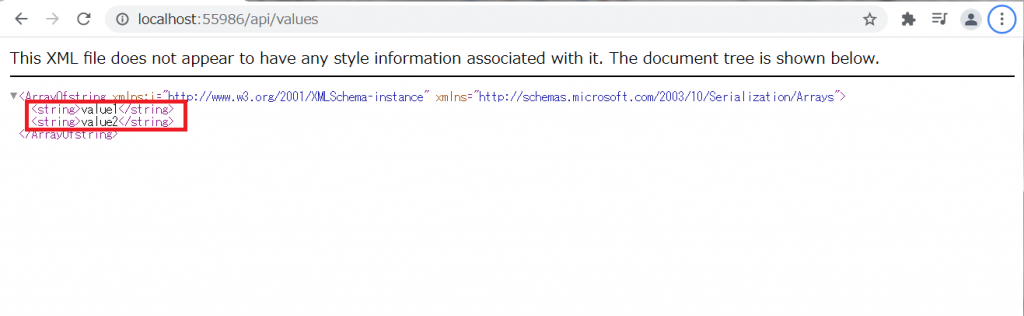
ブラウザにXMLが出力され、"value1″, “value2″が取得されているのが確認できます。

JSON形式で表示してみる
初期状態ではXML形式で表示されますが、JSON形式で表示することもできます。
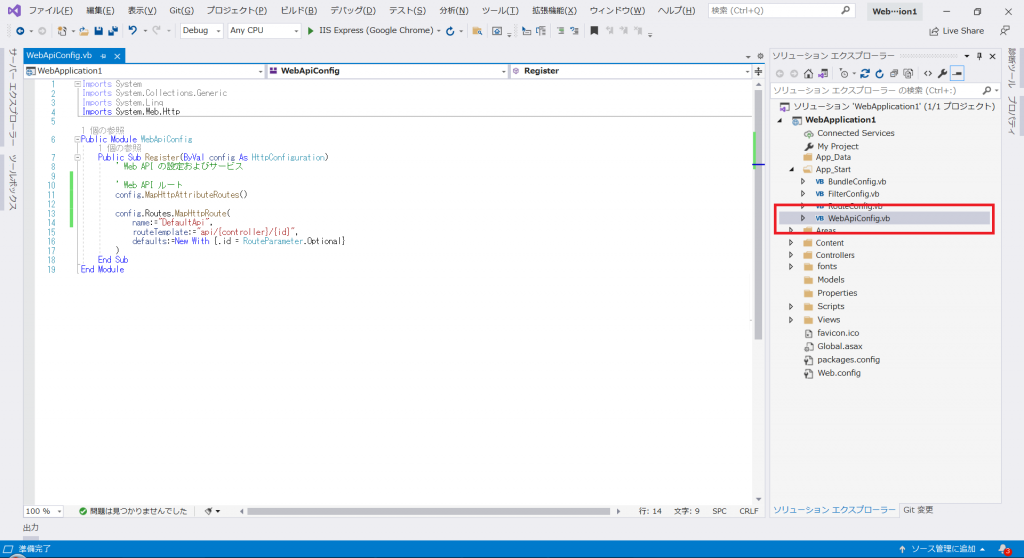
ソリューションエクスプローラで、「App_Start」>「WebApiConfig.vb」を開きます。

以下のようなコードが書かれています。
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web.Http
Public Module WebApiConfig
Public Sub Register(ByVal config As HttpConfiguration)
' Web API の設定およびサービス
' Web API ルート
config.MapHttpAttributeRoutes()
config.Routes.MapHttpRoute(
name:="DefaultApi",
routeTemplate:="api/{controller}/{id}",
defaults:=New With {.id = RouteParameter.Optional}
)
End Sub
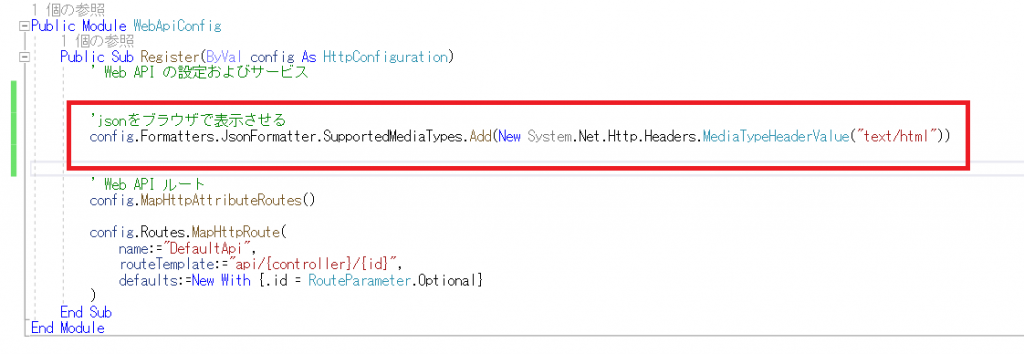
End ModuleJSON形式で表示するためのコードを追加します。

コード
'jsonをブラウザで表示させる
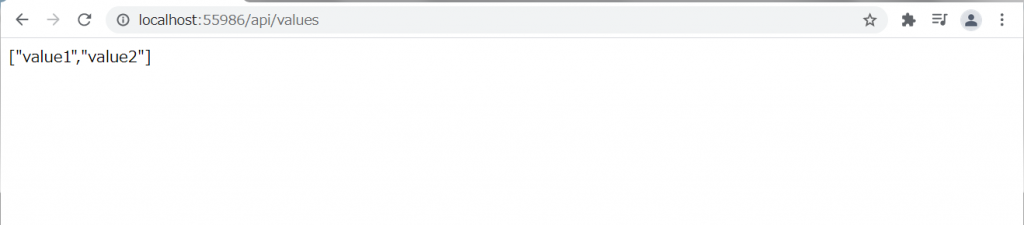
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(New System.Net.Http.Headers.MediaTypeHeaderValue("text/html"))先ほどと同じようにブラウザから呼び出すと、JSON形式で表示されます。

今回はブラウザから実際にAPIを呼び出してみました。
VisualStudionoは実行して確認できるアプリが簡単に作成できるのが良いですね。