[VB.NET] REST API⑨ Web APIからGETして一覧表示#2(Viewの追加と実行)
前回はビュー用のコントローラー(ViewTestController )を追加しました。
今回はいよいよビューを追加して、「ビューからリクエスト」 > 「APIで処理」 > 「ビューでリスト表示」までを実行します。
ビュー(View)を追加
ビューを配置する フォルダー を用意します。
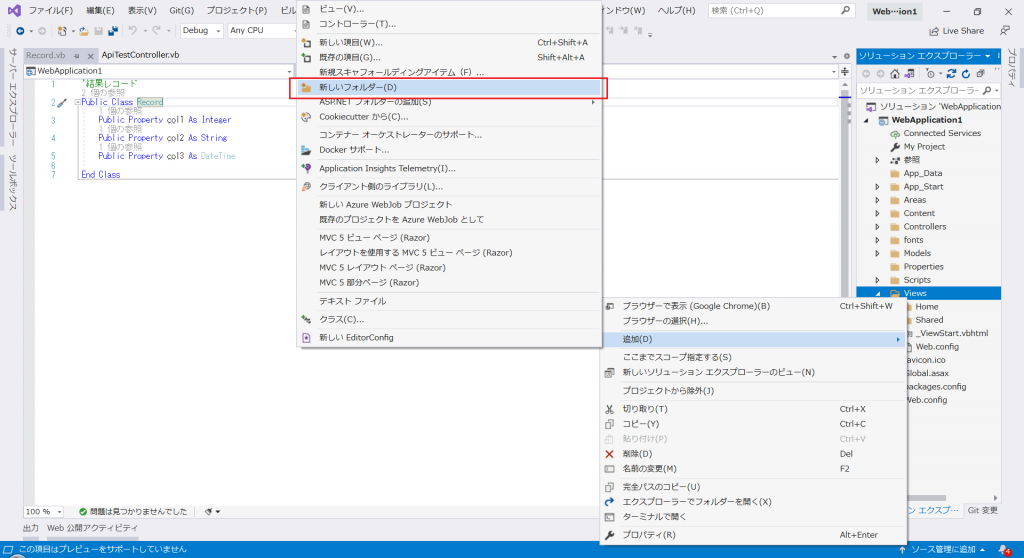
ソリューションエクスプローラで、「Views」フォルダーを右クリックして表示されるメニューから、
「追加」>「新しいフォルダー」を選択します。

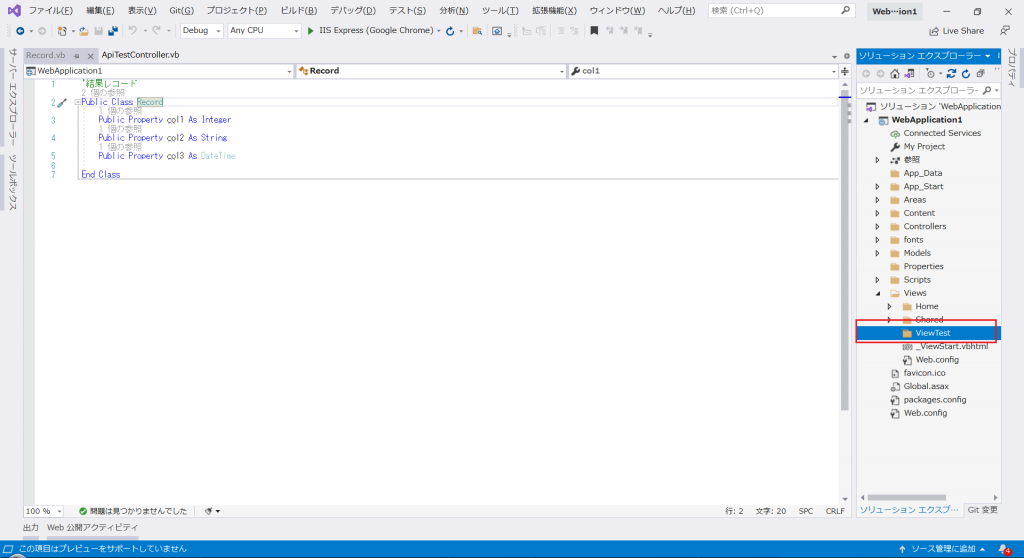
作成したフォルダーの名前は「ViewTest」にします。

ビューを追加します。
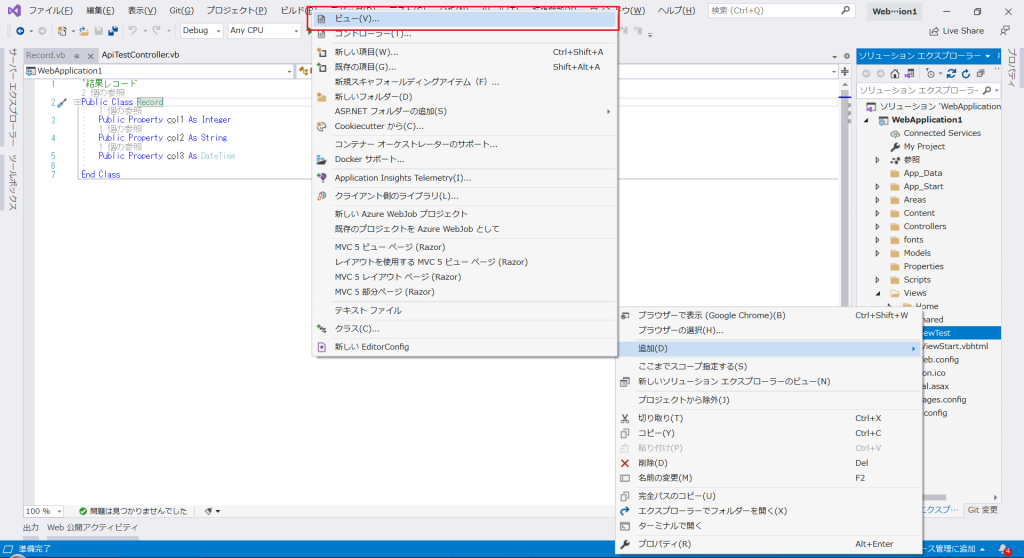
ソリューションエクスプローラで、作成したばかりの「ViewTest」フォルダーを右クリックして
表示されるメニューから、「追加」>「ビュー」を選択します。

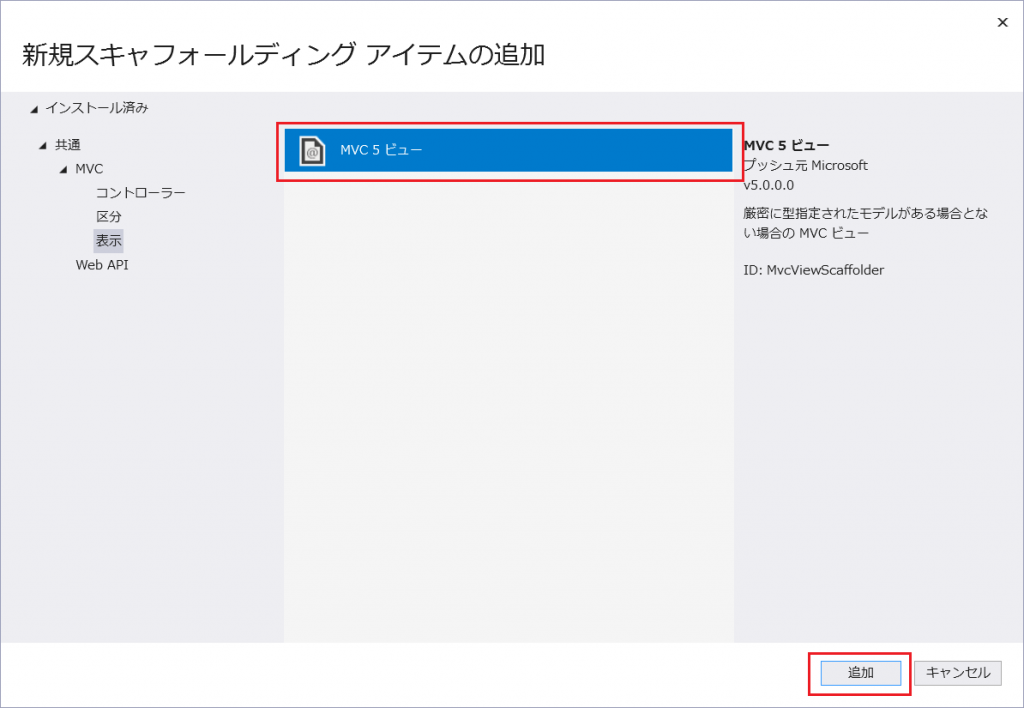
「MVC」>「表示」>「MVC5ビュー」を選択し、「追加」をクリックします。

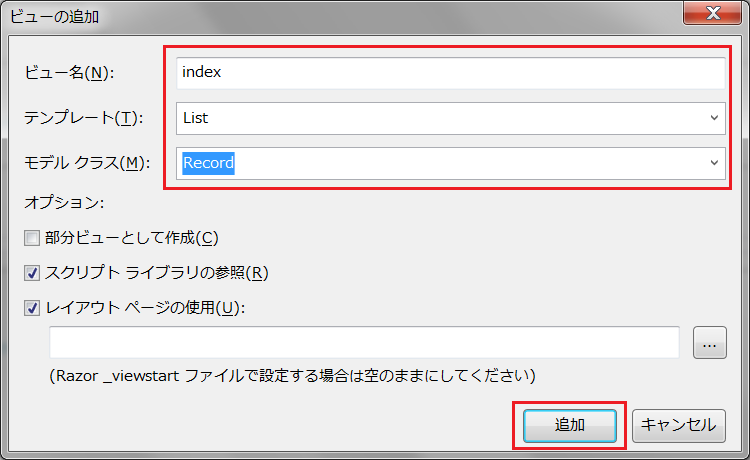
ビュー名は「index」とし、テンプレートは「List」を選択します。
モデルクラスは「Record」を選択して、「追加」をクリックしてください。
※ 「Record」はこちらで追加したモデルクラスです。

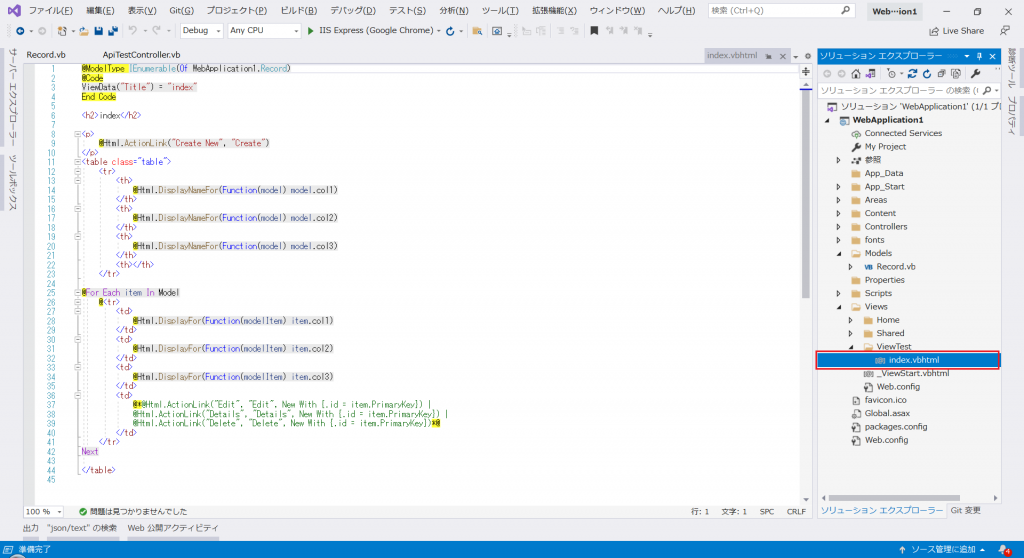
「ViewTest」フォルダーに「index」という名前のビューが追加されます。
これで、「ViewTest/index」というビューと、それを処理する「ViewTestController」というコントローラーが用意できました。

以下のようなコードが書かれています。
@ModelType がRecordの列挙型になっています。
リスト表示(Table)のタイトルやレコード表示に、モデルクラス(Record)が使われています。
Createボタンもありますが、今回は使わないので気にしないでください。
@*~*@でEdit、Details、Deleteのボタンがコメントになっていますが、これらも今回は使用しないのでそのままでOKです。
@ModelType IEnumerable(Of WebApplication1.Record)
@Code
ViewData("Title") = "index"
End Code
<h2>index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(Function(model) model.col1)
</th>
<th>
@Html.DisplayNameFor(Function(model) model.col2)
</th>
<th>
@Html.DisplayNameFor(Function(model) model.col3)
</th>
<th></th>
</tr>
@For Each item In Model
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) item.col1)
</td>
<td>
@Html.DisplayFor(Function(modelItem) item.col2)
</td>
<td>
@Html.DisplayFor(Function(modelItem) item.col3)
</td>
<td>
@*@Html.ActionLink("Edit", "Edit", New With {.id = item.PrimaryKey}) |
@Html.ActionLink("Details", "Details", New With {.id = item.PrimaryKey}) |
@Html.ActionLink("Delete", "Delete", New With {.id = item.PrimaryKey})*@
</td>
</tr>
Next
</table>
実行して確認する
さっそく実行してみましょう。
実行方法はこちらを参照してください。
もし、「実行したらAPIのメニュー画面が開いた」という場合は、
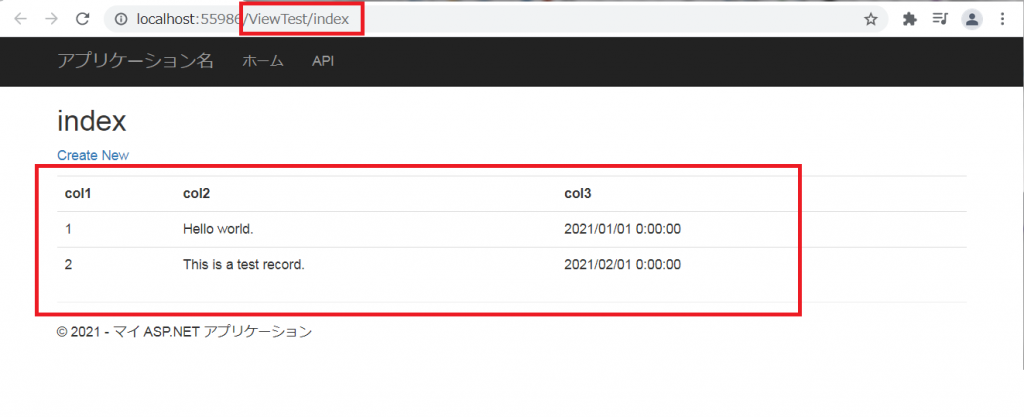
アドレスバーに「/ViewTest/index」と入力してEnterキーを押してページを移動してみてください。
一覧画面が開き、APIから取得したレコード(2行)が表示されます

APIを実際に呼び出すための画面を追加してみました。
最初は空テンプレートでビューを作ったのですが、
「Razor(レイザー)」という書き方がまだよくわからず、結局用意されているテンプレートを使ってみました。